Sommaire
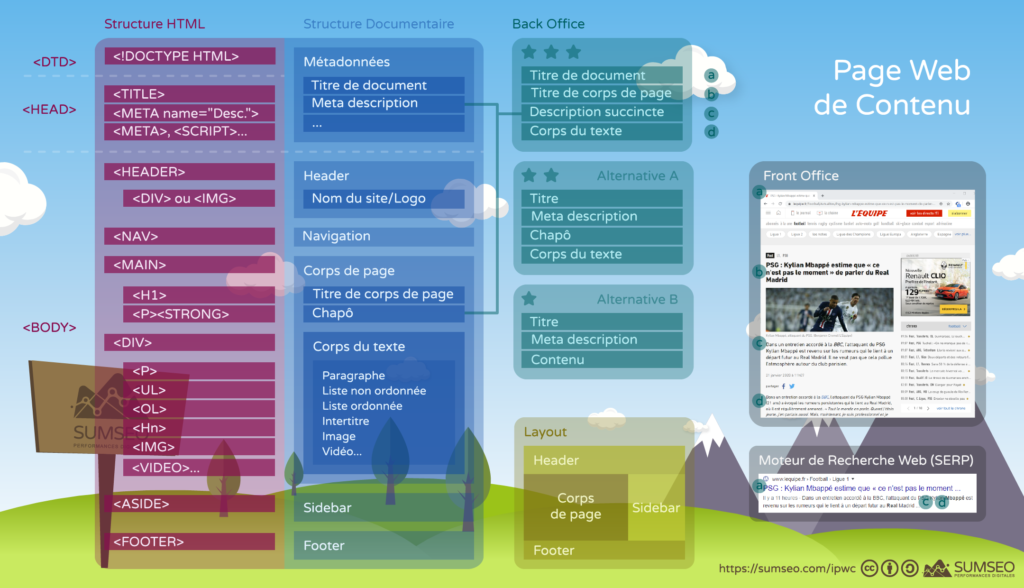
Il existe bien des manières de décrire structurellement une page web. Alors je me suis dit qu’il pouvait être utile au sein d’une même infographie d’opposer les différents types de structures. J’ai pris le parti de prendre comme sujet la page de contenu, qui est une ressource assez emblématique du Web et donc déjà bien ancrée dans les esprits, au moins dans son expression front office. Je profite de l’occasion pour passer quelques recommandations concernant le formulaire en back office et met en évidence le lien entre données saisies et pages de résultats de moteur de recherche. L’infographie est prête à l’emploi pour les formateurs. Pour les débutants, je la commente dans cet article.
Structure HTML
Depuis l’avènement des CMS la structure HTML des pages web occupe une place moins importante qu’à l’époque des sites non dynamiques, en tous cas dans l’esprit de ceux qui ne font pas du développement leur métier. Beaucoup d’outils semblent d’ailleurs tout faire pour que leurs utilisateurs n’aient pas à comprendre comment doit s’organiser le balisage dans une page web, des CMS aux éditeurs de texte. Après tout, quand on travaille dans le webmarketing, par exemple, pourquoi savoir comment doit être structurée une page web ? La question mérite d’être posée. Eh bien vraisemblablement parce que le balisage représente l’interface entre le contenu et des systèmes informatiques (comme les moteurs de recherche, par exemple). En somme, si tu souhaites bien mettre en valeur ton contenu, tu as tout intérêt à utiliser le contenant le plus adapté. C’est d’autant plus vrai que le language HTML évolue de sorte à donner la possibilité d’apporter plus de sens aux contenus. L’infographie te permet de distinguer les grandes parties d’une page HTML.
DTD
La DTD permet de déclarer le langage dans lequel les navigateurs doivent interpréter le code source de la page web, permettant notamment de maintenir le rendu visuel souhaité par le concepteur de la page web.
HEAD
HEAD est une balise qui comme son nom permet de le deviner, figure la tête du document, mais attention, cette tête, ou plutôt ce qu’elle contient, n’est pas visible dans le navigateur. Elle regroupe ce qu’on appelle des métadonnées, dont je t’explique l’utilité plus loin. Attention à ne pas confondre HEAD et header. L’infographie te permet normalement de saisir la différence entre ces composants qui ne sont pas utilisés exactement dans le même contexte.
BODY
Logiquement, après la tête vient le corps. Tu peux globalement considérer que tout ce qui figure dans ce bloc, sauf indication contraire, via les CSS typiquement, sera visible par celui qui consulte la page dans son navigateur.
Si tu souhaites plus t’informer sur HTML, je peux te conseiller un article particulièrement accessible : Les balises HTML et leur rôle.
Structure Documentaire
La structure documentaire permet de présenter le contenu de sorte à ce qu’il soit le plus utilisable possible. Celle-ci se divise en métadonnées d’une part, et en données d’autre part. Les données sont assimilables à ce qui est visible dans la page web, telle qu’elle peut être perçue via un navigateur web. Les métadonnées sont en revanche visibles dans le code source, et peuvent être perçues par les utilisateurs à travers d’autres éléments que le document lui-même, quand des systèmes autres que le navigateur décident de les exploiter. Le titre de document figure par exemple dans un champ texte lors d’une mise en favori de la page, ou encore dans le titre d’un résultat au sein d’un moteur de recherche web. La partie visible du document (BODY) s’inscrit naturellement dans le layout en reprenant ses éléments caractéristiques. J’aurais pu remplacer header par en-tête de document, et sidebar par information contextuelle pour peut-être être encore plus dans une logique d’approche documentaire mais j’ai trouvé plus intéressant de matérialiser les liens qu’il existe entre la structure documentaire d’une page web et le layout.
Un document est une inscription de contenus sur un support pérenne, établie dans un contexte de production et pour un contexte de réception.
Back Office
On assimile le back office à la partie du site web non visible des internautes ; elle se distingue donc de la partie publique. A travers généralement de nombreux formulaires, elle offre la possibilité aux utilisateurs qui en possèdent le droit, d’éditer des contenus, voire d’en organiser la publication.
Ma recommandation
Le bloc supérieur figure la structure de page de contenu, coté BO, que je recommande (3 étoiles) pour alimenter efficacement son équivalent front office. Ce que j’appelle la description succincte (terme non consacré) fourni le contenu à la fois pour la Meta description et le chapô. Considérant que les bonnes pratiques de rédaction sont les mêmes pour ces deux types d’éléments, autant épargner à l’utilisateur la saisie d’un champ et gagner en productivité. J’ai placé quelques puces afin que tu te représentes mieux où vont s’afficher typiquement les contenus en front office, mais aussi dans les pages de résultat de moteurs de recherche web comme Google Search.
Configurations alternatives
Les blocs alternatifs, figurent eux, de façon simplifiée, les structures par défaut que l’on rencontre généralement dans la plupart des CMS.
Alternative A
L’alternative A possède comme principal inconvénient de pousser l’utilisateur soit à répéter sa saisie, via un copié-collé, du champ Meta description au champ Chapô, soit pire, à réécrire voire imaginer un contenu de toutes pièces parce qu’il imagine qu’il ne faut pas dupliquer ce qu’il a saisi dans le champ précédant.
Alternative B
L’alternative B possède elle aussi l’inconvénient de pousser l’utilisateur à dupliquer son contenu ou à le réécrire. Problème supplémentaire, le chapô n’étant plus saisi dans un champ dédié, ses possibilités d’exploitation en front office (mise en forme particulière, affichage du contenu sur une autre page…) deviennent forcément limitées.
En somme, et comme toujours, il est important de bien définir le besoin avant de structurer ou non un produit, ce qui permet de gagner un peu de temps à la conception, mais surtout beaucoup plus à l’utilisation. J’espère que sur la question du chapô et de la meta description, j’aurai pu vous faire gagner, à toi et tes rédacteurs, quelques heures de travail en cumulé.
Alors peut-être que tu te demanderas pourquoi je ne recommande pas de faire l’économie d’un champ au niveau des titres ; simplement parce que les bonnes pratiques de rédaction d’un titre de document et d’un titre de corps de page peuvent différer. Le titre de document étant perçu par l’utilisateur hors du contexte du document, sans illustration, avec peu, voire aucune autre information textuelle, il est important que cet élément soit suffisamment explicite. C’est moins le cas pour le titre de corps de page, que l’utilisateur appréhende parmi bien d’autres éléments (image, vidéo, chapô) pouvant le rassurer sur l’objet du contenu consulté. Je pourrais aussi rajouter que le titre de document représente du point de vue humain, un identifiant, et comme tu t’en doutes peut-être, il n’y a aucune raison que des documents possèdent le même nom, ce qui nuirait à leur identification.
Front Office
Le bloc FO dans l’infographie figure la page web telle que les utilisateurs finaux la connaisse. Il est assez facile de reconnaître le layout et même la structure documentaire à travers la mise en forme de l’article de presse.
Layout
Une page web est organisée en blocs et ce qu’on appelle couramment le layout définit comment ces blocs sont agencés. Le layout est en quelque sorte la structure visuelle d’une page web. Peut-être as-tu connu l’ancien layout desktop de Google Search, quand l’interface possédait une colonne de droite pour y afficher des liens sponsorisés ? Il a changé pour ne plus être que sur une colonne, ceci afin d’unifier l’affichage des résultats qu’ils soient destinés à des utilisateurs mobiles ou non.
Moteur de Recherche Web (SERP)
Je te donne ici un aperçu d’une page web représentée sour la forme d’un résultat dans une SERP (page de résultats de moteur de recherche). L’ensemble est constitué d’un fil d’Ariane, du titre de document, et d’un extrait pouvant être issu soit de la meta description, soit du chapô.
Voilà ! Généralement une image vaut mieux que milles mots, mais si mes commentaires t’ont aidé à mieux comprendre de quelles manières une page web était structurée, et quels étaient les impacts en front office, ainsi que dans les moteurs de recherche web, c’est super ! N’hésite pas à partager cette infographie.